We all know what’s involved in crafting the perfect, most SEO-conscious article for the web.
But how many of us really think about those crucial next steps – sharing them in the right communities to help ensure they reach our target audiences?
This part of the post-publishing process is vital to ensure that you’re amplifying the content you create and should help it reach a wider chunk of your audience.
Even though Google hasn’t officially confirmed it, I believe that when an article does well on social media (gets a lot of likes, shares, and comments), it is more likely to appear in the Google Discover feed.
I’ve noticed many cases where popular articles on social media end up being featured in Google Discover.
As SEOs, we must ensure any content published on our watch is well-optimized for these additional social channels – and there sure are plenty of them out there right now.
Most active social channels for SEOs to consider
Outside of the obvious “holy trinity of social” – Facebook, X and LinkedIn – there are some new kids on the block that are worthy of your attention, including:
Outside of these, and if you are looking to target other tech/SaaS communities, you need to be aware of:
- Slack.
- Discord.
And how do you ensure content is social-media friendly?
The main thing to check is how your URL is presented to people when someone is sharing it on social media – which we’ll cover in more depth now.
Dig deeper: How to optimize your social media pages for search
How to ensure your content is optimized for social media
Technically speaking, the tags you need to pay close attention to here are your OpenGraph (OG) tags. These tags belong in the <head> of your page and allow you to customize things like article title, featured image, description and even reading length.
There are other tags to be wary of, which will be specified below, but OpenGraph tags are the main ones to keep optimized.
Side note: When selecting the image to use across social channels, I’d recommend choosing one with a minimum of 1,200 pixels in width and specifying the max-image-preview robots tag on the page. These are two big requirements for inclusion by Google Discover, which can be a huge traffic source.
Dig deeper: Google updates image SEO best practices and Google Discover docs
Sharing on Facebook
Getting your tags right for Facebook is fairly easy – especially if you’re using WordPress and have a plugin like Yoast installed.
The main ones to include are:
- og:title
- og:image
- og:description

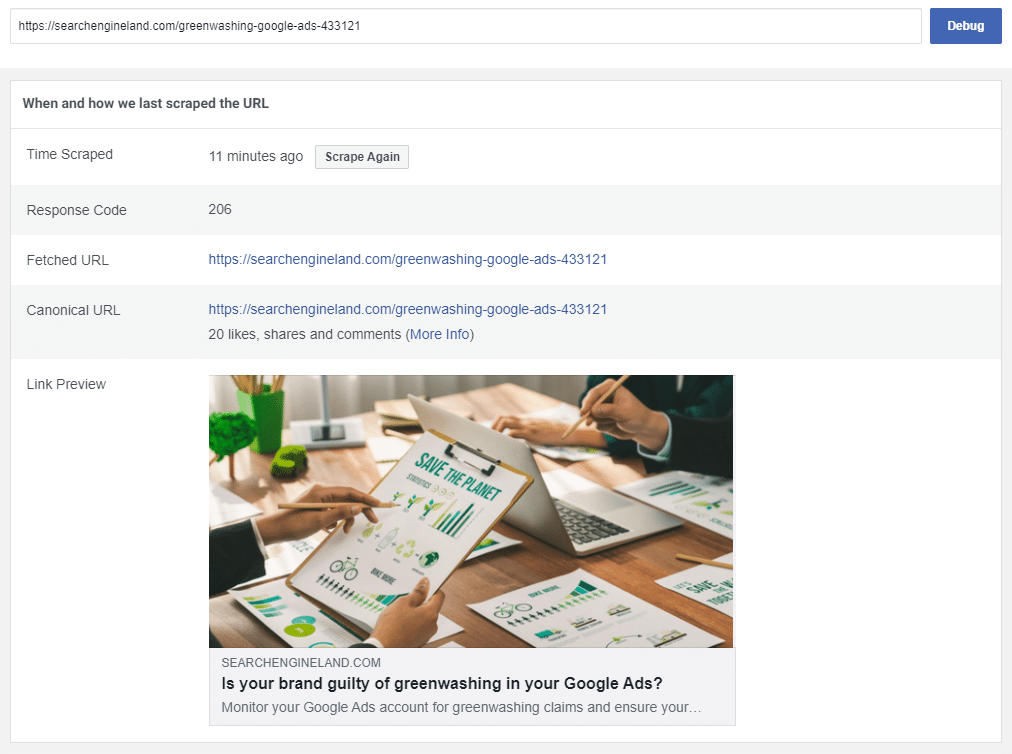
You can use Facebook’s handy Sharing Debugger if you want to check which OG tags you’ve specified and to see how a link looks when shared on Facebook.

The code used might look something like this:
<meta property="og:title" content="Is your brand guilty of greenwashing in your Google Ads?" />
<meta property="og:description" content="Monitor your Google Ads account for greenwashing claims and ensure your messaging aligns with your brand’s environmental efforts." />
<meta property="og:url" content="https://searchengineland.com/greenwashing-google-ads-433121" />
<meta property="og:image" content="https://searchengineland.com/wp-content/seloads/2023/10/Is-your-brand-guilty-of-greenwashing-in-your-Google-Ads-800x450.png" />Sharing on Slack
It’s easy to forget the value or impact of Slack communities. Probably because:
- They’re hidden from those who aren’t actively participating within them.
- Referral traffic from Slack will likely be hidden from your analytics reports (unless you are a genius and use custom UTM tags specifically for Slack).
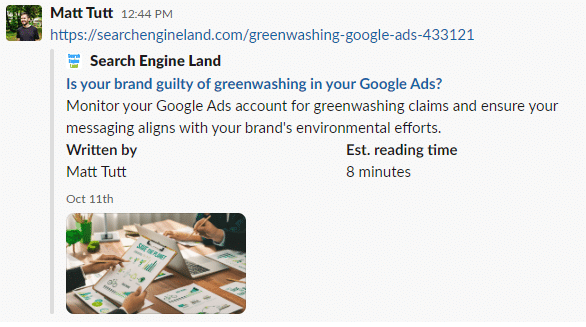
While I don’t know of any Slack URL validator, I do know if you post a URL into a Slack channel, you should see a preview along with:
- The brand name.
- Page title.
- Page description.
- Image.
- Estimated reading time.
- Video previews.
- And, sometimes, even price and availability (when sharing product links).
Not all those elements are included by default (which is probably a good thing!).
When I shared my first Search Engine Land article a few weeks ago, I noticed that none of those elements were being pulled through – just the URL was visible.

Slack optimization is a bit more complex than Facebook, X or other social channels, and there are some quirks to be aware of.
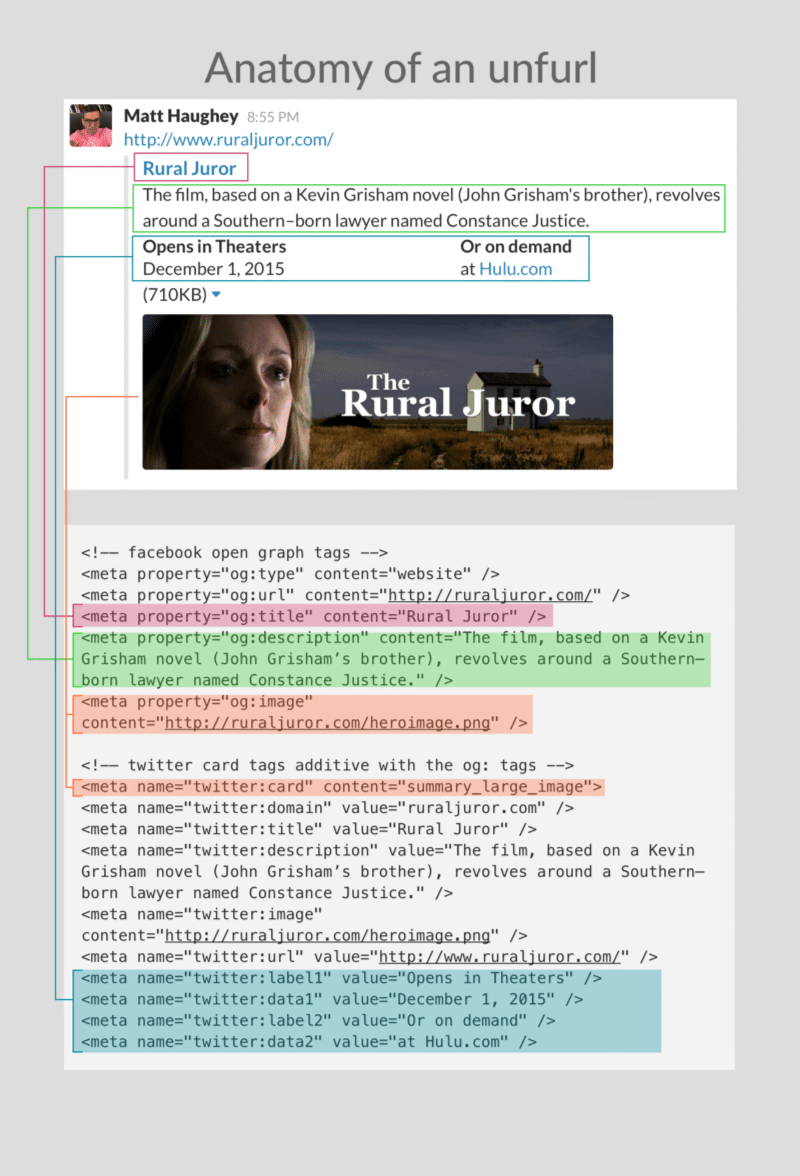
When you post a URL on Slack, it must first “unfurl” the URL – meaning it has to discover what is contained within the URL to show any kind of link preview.

Slack will first check the page headers for any oEmbed server code, Twitter card tags and/or Facebook Open Graph Tags, and then, finally, HTML meta tags.
The Slack system will give priority based on the order it finds those tags – so if they are set within the oEmbed server, those will override any HTML meta tags found later.
The main point to remember here is that if you provide valid Facebook Open Graph tags/Twitter cards for any key elements (image, description), then you should have a nice, well-optimized Slack URL preview.
Don’t forget to include pricing and availability info if you are an ecommerce retailer.

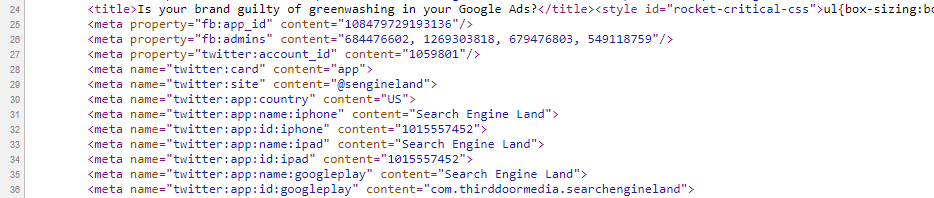
Digging into the code, it looked like the Search Engine Land website had a redundant Twitter Card App code found high up within the <head>, which didn’t have a set image preview, description or anything else. This was likely overriding the subsequent OpenGraph tags that were correctly set.

Removing that old chunk of code while saving a few bytes in wasted code across every page on the domain also ensured the Slack unfurl pulled in more valuable data.
In effect, Search Engine Land carried out some good old-fashioned SEO – “Slack Experience Optimization.” ;)
A quick word on X optimization
In mid-October, Elon Musk decided to change how links are presented on the platform.
This has been deemed as an action to mask links, to try and keep users on the platform for more extended periods. (After all, social media companies don’t like users to “leave” the app, which means lower ad revenue.)
While links were fairly obviously presented, with a title and description included alongside the link, as of now, this is not the case.
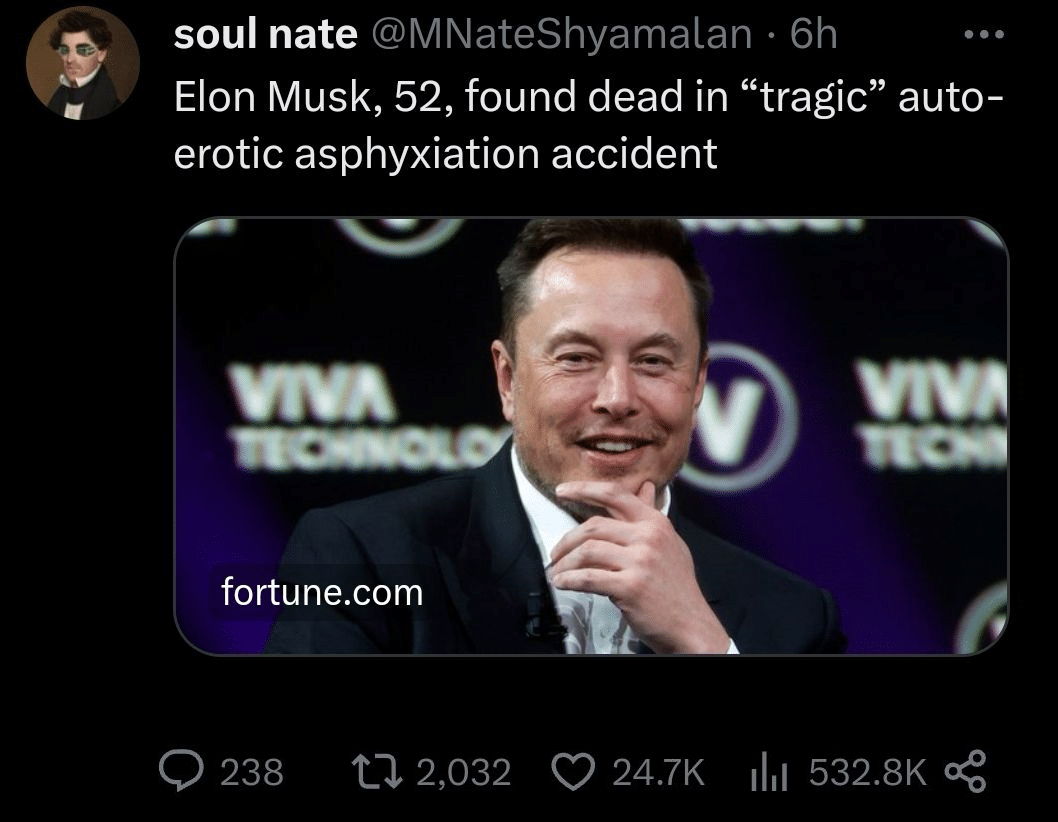
Links are now presented with an image pulled from the page being shared and a tiny mention of the brand embedded in the image.

You may not have noticed this change – especially if you’ve decided to ditch X – and many users took the chance to point out some fundamental flaws in this decision:

Either way, you now need to be wary of this and act accordingly. Some users seem to have adopted a new way of presenting links:
- Adding a CTA and sometimes an emoji to help highlight the link at the end of a thread.
- Just adding a link at the beginning of a tweet and clearly signposting it.

Technically, you could also remove the OpenGraph/Twitter card from the page, which would leave the link looking bare when sharing (no image gets pulled), but at least it’s obvious that it’s a link. (Note that the Twitter Card Validator Tool is no longer supported.)

There’s no right or wrong way of doing things here. Still, it’s good to be wary of the issues, especially if you’re wondering why traffic to your site from X has dropped since mid-October.
Are you optimizing your content for social?
It’s easy to forget to optimize your content for social platforms – especially when we’ve got our heads fully within the search engine algorithm.
But I think it’s crucial to realize lots of positive interaction can come within social channels, whether that’s from customers sharing content you’ve produced or even sites linking to articles having found them via a social channel.
It doesn’t take long to ensure content is ready for sharing on social media and to have a strategy for feeding (not spamming!) the articles in any relevant communities.
Dig deeper: Search, social and retail: The future of digital brand experiences
The post How to optimize your content for social: Facebook, Slack and X appeared first on Search Engine Land.
source https://searchengineland.com/optimize-content-social-facebook-slack-x-434219


0 Comments