Relaunching or redesigning a website can make or break your SEO efforts.
Even a single mistake can result in catastrophic ranking drops – or, worst, revenue loss.
Here’s how to handle a site redesign without risking your organic traffic, rankings and revenue.
Why a redesign is an inherent risk
Businesses must never take a website change lightly.
Aside from the SEO ramifications, users don’t always welcome a website overhaul. (Think of Facebook’s latest redesign and most marketers’ disdain of GA4).
Numerous SEO horror stories revolve around disastrous site redesigns, re-platforms and relaunches.
Dealing with the aftermath can be a nightmare for SEO teams and the external SEO consultant (who often only gets called to fix others’ mistakes).
Most site redesign fails involve the following:
- Noindexing the website.
- No redirects in place.
- Adding/removing content.
Noindex
Typically, redesigned websites are prepared on a separate server where a copy of the live website is tested with the new look and feel.
To avoid creating duplicate content issues with Google, you have to add the noindex meta tag to the test server (or block it in robots.txt):
<meta name="robots" content="noindex, nofollow" />
This tells the search engine to ignore this site version.
Yet, all too often, nobody remembers to remove the noindex command before relaunching the website.
It might take weeks, along with lost leads, sales and revenue, before someone notices.
So before going live, make sure to remove that noindex meta tag.
No redirects
When moving a website to a new domain or changing your URL structure, you must “tell” Google and visitors where to find the new one.
Unless the business has an in-house SEO, redirection is often neglected.
Search engine bots and users might end up on error pages or get redirected to the homepage, resulting in poor user experience and missed SEO opportunities.
Failure to redirect existing resources to new ones will negatively affect your rankings, traffic and conversions.
For one, since incoming links to your content end up nowhere, you might lose that ranking push on Google.
Google handles error pages as if your site is broken and may demote it completely.
All 4xx errors (except 429) are treated the same. Googlebot signals the indexing pipeline that the content doesn’t exist.
How to fix it? Use a permanent redirect (301).
Content removal/addition
Designers often work with a “lorem ipsum” placeholder text even when the website has existing content.
Only when the redesigned website goes live will they realize that large parts of the content don’t work with the new design. And instead of fixing the design, the content might get deleted.
In some cases, business owners just want to remove old content for no apparent reason other than that it’s “old” and they don’t want to update it.
As ex-Googler Kaspar Szymanski noted in his SEO horror stories example:
“When content migration is done, Google has to recrawl new URLs, along with all of their accompanying signals, such as backlinks and canonicals, in order to rank what effectively becomes brand new landing pages. Under any circumstances, a migration is best prepared months in advance, carefully planned and executed during a sales low season.”
There are also instances when SEOs prune underperforming content and then go overboard.
Your existing content might have attracted links over the years. When the content gets deleted, that link equity you’ve built up will go away.
Moreover, Google tends to assess websites as a whole, not just based on particular content or pages. Once your site shrinks overnight, you may lose credibility connected to your former size and status.
The same applies to the opposite. You can’t just grow from 100 to 100,000 pages overnight without causing Google trouble.
Don’t deflate or inflate your page number drastically in a short time frame.
How to fix it? Treat existing content as valuable linkable assets and migrate them to the new website version. Use only one web address per content piece or add canonical tags.
Doing it like Amazon
Given the risks, you can opt for the slow and safe route like Amazon. The ecommerce powerhouse is known to make incremental changes to its platform.
Some sites redesign and relaunch occasionally, while others seemingly want to stay the same.
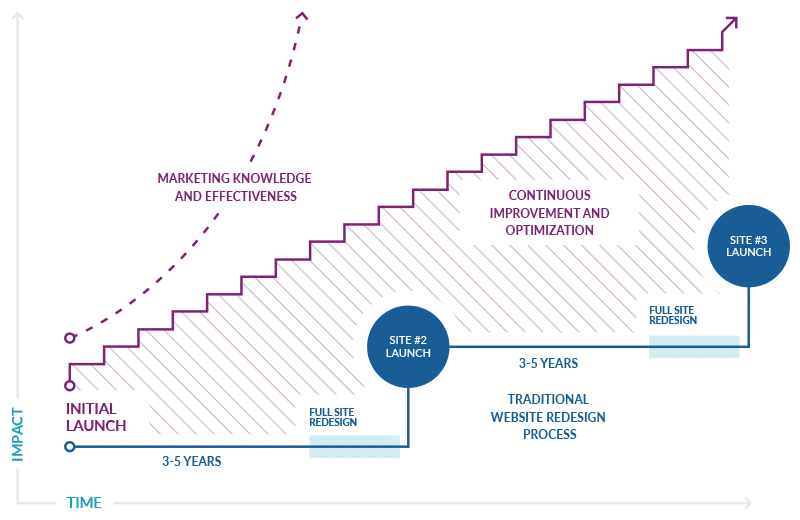
Amazon is a “prime” example (pun intended) of a site getting continuously improved over time instead of being recreated all at once.

The current Amazon website design has been used since 2015 without a redesign. Even the design changes before that weren’t complete redesigns either.
This gradual change approach has pros and cons.
Regular Amazon shoppers don’t have to struggle to learn a new interface. But the platform is also plagued with increasing clutter and feature creep.
You may be doing something right when your revenue continues to grow despite such a bad user experience. Otherwise, a redesign is probably overdue.
When to redesign your site?
Despite all the risks mentioned above, there are some valid reasons for a site relaunch.
Acquisition
When your business or website has been acquired, you have various options for dealing with the “old ” website:
- Some new owners let the existing site rot.
- Some redirect it to the new owner’s website.
- Others merely change the logo by adding “by [new owner].”
Those serious about a website and its audience usually redesign and relaunch, often under a new name.
Change of business model
Startups change business models frequently. At times, the pivot is so big that the former business model has nothing to do with the new one anymore.
Let’s say your startup used to offer a tool and then became an agency offering services. In that case, your previous website structure may no longer make sense.
Clutter and feature creep
Clutter and feature creep often go hand in hand but can also happen independently.
Older websites accumulate items, options, content and links.
With an established design and system, removing items that have grown organically is hard.
Even long-time users will struggle with cognitive overload.
Your site may be ripe for a redesign when:
- The bounce rate and exit rate grow over time.
- It gets harder to retain new users, leading to a drop in recurring visitors.
Personally, I think Amazon’s design approach is tough to use. It’s full of clutter, feature creep and ads in different places that are not even properly disclosed.
If Amazon wasn’t one of those “too big to fail” corporations, their website would probably be defunct by now.
Expansion
You may also need a redesign or at least a design update to serve new markets (i.e., more countries), launch different products, or serve new audiences.
A redesign is not always needed in such cases. It depends on how easily a website can be adapted to the expansion.
- So instead of just serving the U.S. or UK, you want to serve a global audience or other languages?
- After selling shoes, do you want to enter the fashion market or even sell household items?
- Instead of a niche audience of enthusiasts, do you want to reach a mainstream audience?
These large changes may require a full-fledged redesign or at least benefit from one instead of squeezing the new objectives into the limited existing design.
Unsupported technologies
Is your site built with Flash? That was never a good idea, especially now that Adobe has discontinued and most browsers stopped supporting it.
The same applies to using less popular obsolete technologies like Java (not to be confused with JavaScript) or frames.
If your site still relies heavily on those, you must do something about them immediately. A whole redesign may be the only viable solution then.
Some less obvious legacy technology within your website code may not be supported by major browsers anymore (Google’s Chrome and its derivatives mainly by now).
I had to fix my website over the years a few times, not because it was broken, but due to changing requirements by browser vendors and evolving technologies that weren’t backward compatible.
Once, my website broke because the latest PHP version deprecated some built-in functions and interpreted others differently.
A legacy website with thousands of lines of custom code may make restoring functionality after third-party technology changes very difficult.
Sometimes a redesign from scratch may be cheaper in the long run.
Before anything else, call the SEO
OK, so you decided that a redesign is the only way to go? For goodness’ sake, call an SEO expert right now!
The earlier you involve the SEO (team), the better.
Often, businesses start the design with the designers, as the name conveniently suggests. But the SEO-compliant information architecture (IA) must be planned before the design.
If you don’t have a sophisticated information architect on your team, you have to ask the SEO person about it.
And even if your UX specialist has a solid understanding of IA, don’t rely on that.
Of course, the user experience is its own complex discipline that requires mastery, so you can’t expect the same person also to be an expert on SEO.
How to redesign without hurting the SEO
Hire an SEO! Let them inform all involved teams. Here are additional tips for an SEO-friendly website redesign project.
Agree on actual goals
To implement a proper redesign, you have to agree internally on its goals.
The SEO team can provide some of them, but there need to be overall business goals as well.
The redesign is not just a cosmetic change. It has to be validated using metrics that go beyond vanity. Increasing traffic or engagement is not enough.
How will a redesign impact conversions, sales and ROI?
Choose highly relevant KPIs before you start to determine whether your goals have been met.
For example, instead of adding annoying pop-ups and overlays to your legacy design, you could redesign with the primary goal of having built-in subscription forms to grow your newsletter audience. Each subscription would be a conversion, then.
Build the new site separately
Use at least one local server to code and test. Large website redesigns have three of them:
- A development server.
- A test server.
- A live server.
Ideally, you check your site redesign as a website running beyond your local network.
While at it, use the aforementioned noindex tag on the new site as long as it's not officially live yet.
For small WordPress-based sites, you may get tempted to work on the live site and introduce the new theme out of the blue.
Don't trust ready-made themes or the design and development team to care for your SEO, not even the basics!
It may be a shocking experience to check your analytics soon after. Some themes (and designs) ignore the SEO fundamentals, or they randomly rewrite them.
So you may have optimized your perfect title tag structure and streamlined your headlines, and then they're gone overnight, and neither designers nor UX experts noticed.
The headlines may look exactly the same, but behind the scenes, there will be a div, span or p-tag instead of the H1, H2, etc.
Your title tag may show the brand first or, worse, only lorem ipsum and be repeated all over the place, creating duplicate content Google will automatically demote or remove from the index.
All your arduously created meta tags, schema code, nofollow/sponsored/UGC attributes, image alt attributes and minimized scripts may be completely gone. So create a checklist of must-have SEO features upfront.
Don't mix up design and code
Ideally, you separate code, behavior and design. Your old site does not do that yet? Introduce this separation on the new site.
You will be glad. There will probably be numerous changes down the road before you even go live.
Editing the HTML code to enter design tweaks is tedious and error-prone. It's also utterly impractical in the long run. Also, it is likely to hurt your SEO efforts.
Content should be separate anyway, usually in a database. Or if you have a small legacy website, using XML or text files like .txt, .csv or .inc.
Use whatever works best for you. Just don't mix everything.
Legacy websites from the ‘90s had all of these things in one file in many cases, so it was almost impossible to change without breaking things that were not even related to the change.
Yet even modern WordPress websites struggle with mixing code, design and content.
Some themes require tweaks or UX text added to the themes themselves so that you end up with English words like "comment," "search" or "next" on your translated website version.
Never touch a running system, especially URLs
Geeks with decades of experience will advise you to "never touch a running system" for a reason.
This motto also applies to search engine optimization. A minor change can wreck your website's SEO.
Is your domain already ranking well? Do you really have to rename it from x to x-y? Every domain name change is a huge risk.
You never know whether Google will accept your new domain as fully equivalent to the last one.
In the worst case, the algorithm may assume that your website is completely new and put you into the dreaded "sandbox" for new domains.
Some people say there is no such filter, but seasoned SEOs know from their experience how long it sometimes takes to get a new domain off the ground. So you want to keep your existing authority.
When registering a new domain, please do not put it online without content authority or while the old one is still reachable.
Otherwise, the risk of being viewed as a completely separate project is much higher.
Having two domains for the same project at once is also a mistake. You compete against yourself. You have to go "all in" on one of them!
At least try not to change the URL structure. The design can change and improve without having to change that in most cases.
So unless the IA changes significantly, you can simply add or subtract directories and pages to or from the existing structure.
Is there no alternative to changing your URLs because the new structure has to be different for some valid reasons?
Then redirect the old URLs to the new ones by mapping every single or at least important page upfront or simply by changing the URL structure only slightly and then automatically redirecting every URL in .htaccess file using the asterisk "*":
example.com/site/content/article
...could be then redirected to...
example.com/new-site/content/article
Instead of a "new-site" you could add something more meaningful or neutral. Web designers often just added a v2 or whatever number applied as a workaround.
example.com/v2/content/article
In reality, this could be something more specific lower on the structure level.
When you have pivoted the business model, you could keep the services page and add specific pages below it.
example.com/services/old-service-one
will be…
example.com/services/new-service-one
Lorem ipsum yourself! Or don't forget content design
When searching for a new WordPress theme, you will first look at the design and fall in love with it, only to realize that once your content has been displayed using the new one, it looks awful.
What happened? Lack of content design!
The design has been created in a vacuum with idealized content to fit and underscore the "beauty" of the new design.
Use the actual content from the existing site from day one or create content that will be displayed on the new site upfront. Only then should you create the design around the content.
When pruning content, do a content audit first and assess each page. Keep the pages that rank already and have garnered some backlinks in the past.
Pages that get traffic, be it search traffic, referral, or direct traffic, should also be kept for obvious reasons.
Some content may seem useless based on the criteria above, but it is needed to complete a website, even if it's rarely visited. So don't assume that obscure content has no value, either.
Ensure crawling and indexing
Why is the most important technical SEO part at the end?
Once you go live with your new site, you have to check whether the SEO best practices you have taken into account earlier are making it into the Google index and whether you retain your rankings.
- Watch your analytics and Google Search Console reports frequently to discover potential roadblocks (think noindex above).
- Double-check your automatically created sitemaps and use a website crawler like Screaming Frog to test URLs once again on the live server.
- You may also want to check the server log files. Why? Orphan pages and pages that haven't been indexed for some reason may not even show up elsewhere.
Sometimes even the Analytics code does not appear on all pages, so some pages have no traffic because it's invisible.
The post How to redesign your site without throwing your Google rankings out the window appeared first on Search Engine Land.
source https://searchengineland.com/redesign-website-google-rankings-395604


0 Comments